実際に躓いた点をご紹介
Visual Studio Code (VSCode) は良いエディターかもで、VSCodeをご紹介しました。
VSCodeの導入にあたって、躓いた所が3つありました。それを備忘録がてら共有します。設定ファイルの内容はまた別の機会に公開します。
設定ファイル(json)の変更方法
VSCodeの各種設定はjsonファイルを直接編集することになります。画面左側に設定情報がぶわーっと表示されるのですが、それを直接編集しようとしてもロックされてて???となりました。
よくよく調べてみるとユーザ設定(カスタマイズ)情報は、画面右側のユーザ設定タブ内に記述するそうです。左側の既定値を右側のユーザ設定情報で上書きする挙動のようです。
こういう設定方法に慣れておらず、最初戸惑いました。
日本語化
VSCodeの標準は英語のため、日本語化が必要となります。
「VSCode 日本語化」で検索したところ、locale.jsonを編集すればOk的な記事にたどり着きましたが、これは古い情報でした。
残念ながらlocale.jsonを編集するだけでは日本語化されません。
日本語のパッケージをインストールする必要があります。
詳しくはVScodeの日本語化ができない 変わらない時の対処法[Visual Studio Code](2020/6/15 https://rabotiku-sato.com/vscode-japanese-settingのリンク切れ)をご覧ください。
端的に言ってしまえば、「Japanese Language Pack for Visual Studio Code」パッケージをインストールして、locale.jsonで「”locale”: “ja”」と入力するだけです。
PowerShellの実行権限
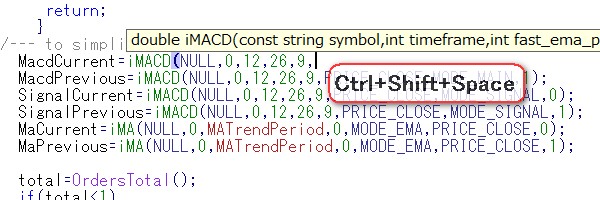
HOW TO CODE & COMPILE MQL5 IN VISUAL STUDIO – A COMPLETE GUIDEにコンパイル実行のためのPowerShellの設定について触れられています。
実は手順が不足していて、この通りにやってもエラーが出てうまくいきませんでした。
原因はPowerShellスクリプトの実行権限。セキュリティ上、Windowsのデフォルト設定では、PowerShellスクリプトを実行できないようになっているんですね。
ですので、PowerShellスクリプトを実行できるように、権限変更する必要があります。
詳しくはWindowsでPowerShellスクリプトの実行セキュリティポリシーを変更するをご覧ください。
端的に言ってしまえば、PowerShellを起動して「Set-ExecutionPolicy RemoteSigned」と打てばいいです。